[배워서 바로 써먹는] 네이버 블로그 디자인 디자인 하기 - 1시간 만에 내 블로그 전문가 처럼 디자인하기
매일 20분씩 짜투리 시간에 끝장 내는 네이버 블로그 디자인 강의 지금 시작합니다.
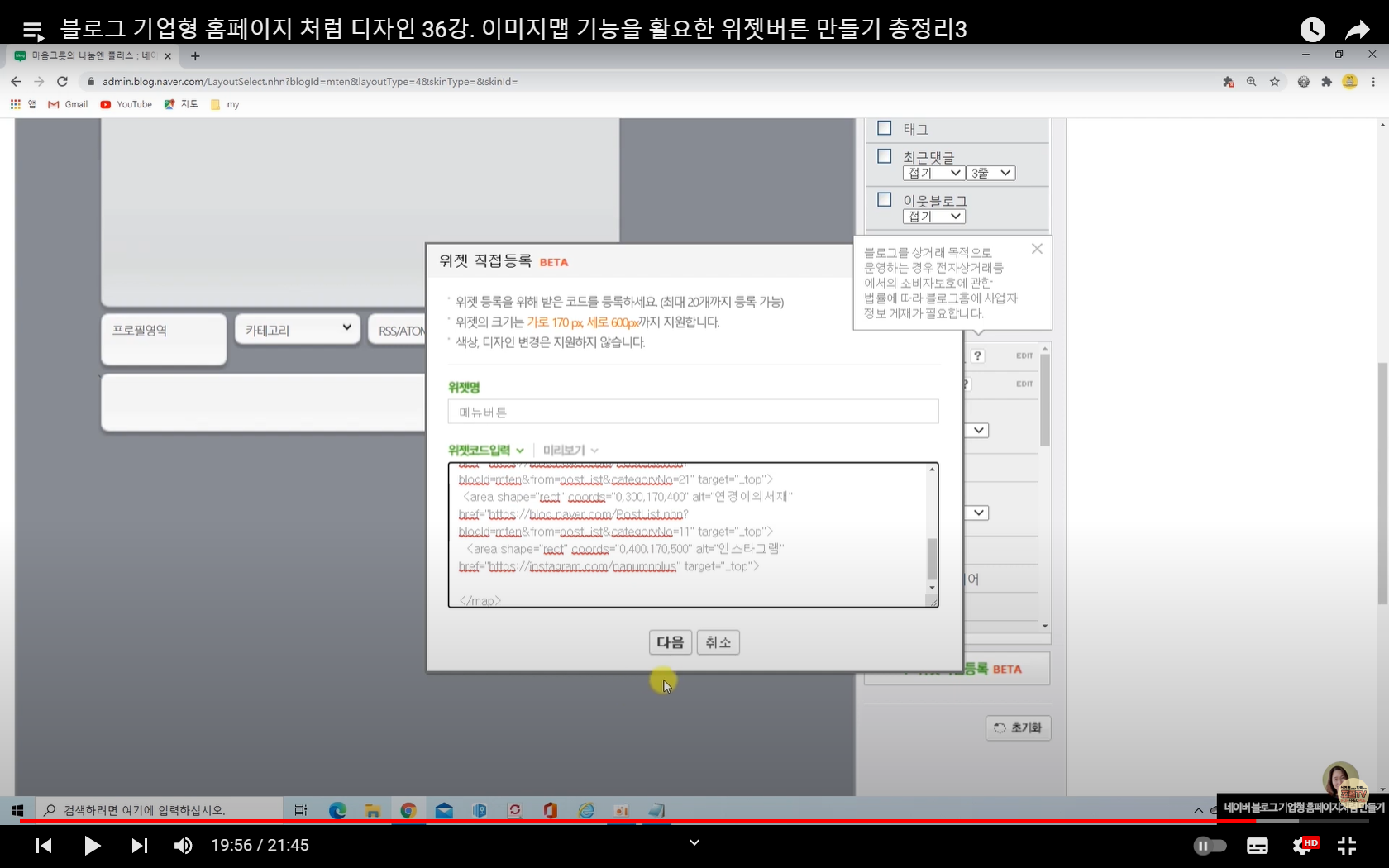
1. 블로그 상단 디자인과 메뉴 버튼 만들어 블로그에 적용하기
샘플 소스 다운로드
https://youtu.be/QfLHC6bSbjU?list=PLXmLj4OzZRGmbup9_yxj_LstQXhVS0zDo
https://youtu.be/icRt6XYGnPE?list=PLXmLj4OzZRGmbup9_yxj_LstQXhVS0zDo
https://youtu.be/x2K1oNu-cs4?list=PLXmLj4OzZRGmbup9_yxj_LstQXhVS0zDo



'네이버 블로그 홈페이지처럼 만들기' 카테고리의 다른 글
| 포토샵으로 이모티콘 만들기 6 (움직이는 gif 만들기) - 블로그 디자인 33강 (0) | 2022.11.06 |
|---|---|
| 포토샵 한글버전 기초4 - 블로그 홈페이지형 디자인 31강 (0) | 2022.11.06 |
| 포토샵 한글버전 기초 기능 3 - 블로그 홈페이지 디자인 30강 (0) | 2022.11.06 |
| 포토샵 한글 버전 기본 기능 2 - 블로그 기업형 홈페이지 29강 (0) | 2022.11.06 |
| 포토샵 한글 버전 기본 기능 1- 블로그 기업형 홈페이지 제작 28강 (0) | 2022.11.06 |